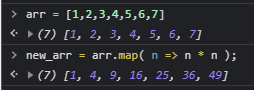
1. Array.map( )
- map : 배열 안의 각 원소를 변환 할 때 사용. 새로운 배열을 만든다.

2. Array.filter( )
- filter : 배열에서 특정 조건을 만족하는 값들만 따로 추출해서 새로운 배열을 만든다.

3. Array.forEach( )
- forEach : 배열이 있을 때, for문 대신, 배열전체에 대해서 작업시 편리

4. Array.indexOf( )
- indexOf : 기본자료형(숫자,문자(문자열), Boolean)들의 배열의 경우, 찾는 값이 존재하는, 배열의 인덱스 반환

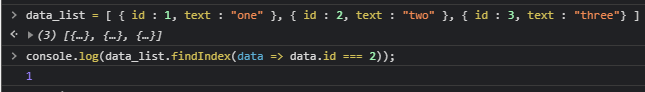
5. Array.findIndex( )
- findIndex : 배열 안에, 요소들이 배열 or 객체일때, 해당 조건을 만족하는 요소의 인덱스 반환

6. Array.find( )
- find : findIndex랑 비슷한데, 찾아낸 값이 인덱스가 아니라, 값 자체를 반환

7. Array.concat( )
- concat : arr1, arr2 가 있을 때, 두 배열에 변화를 주지않고, 두 배열을 합친 결과를 반환

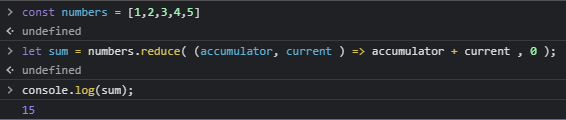
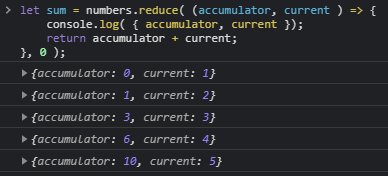
8. Array.reduce( )
- reduce : 두개의 파라미터를 전달한다. ( 1. 콜백함수, 2. reduce함수에서 사용 할 초기값 )
- 어떤 상황에서 사용 ?
- 가장 간단한 예 = (정수)배열 내 원소의 값들의 합을 구하기
- 배열 원소의 합을 구하는 방법은 여러 개가 있을 수 있다. ( forEach, 그냥 for문 돌리면서.. 등등 )
- 다만, reduce 함수를 사용시, 이런 비슷한 작업을 할 때 유용


728x90
반응형
'WEB' 카테고리의 다른 글
| [JS] spread (0) | 2021.03.22 |
|---|---|
| [React] 컴포넌트(Component) (0) | 2021.02.06 |
| [React] JSX 문법 및 렌더링 (0) | 2021.02.06 |
| [React] 개요 & JS와 차이점 (0) | 2021.02.03 |
| [JS] DOM,Event,Node객체 (0) | 2021.02.03 |