📝 인증(Authentication)
인증은 유저의 identification을 확인하는 절차이다. 한 마디로, 유저의 아이디와 비밀번호를 확인하는 절차다.
인증을 하기 위해선 먼저, 유저의 아이디와 비밀번호를 생성할 수 잇는 기능도 필요하다.
우리가 생각하는 로그인 절차는 생각해보자.
1. 회원가입 : 아이디와 비밀번호를 생성한다.
- 이때, 비밀번호는 암호화 저장한다.
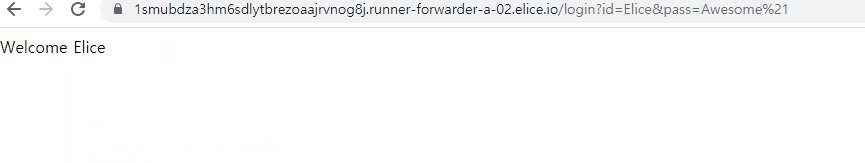
2. 로그인 : 아이디와 비밀번호를 입력한다.
- 입력한 비밀번호를 암호화 한 후, DB에 저장된 암호화 비밀번호와 비교한다.
3. 일치하면 로그인 성공, 일치하지 않으면 에러가 발생한다.
4. 로그인이 성공되면 access_tocken을 클라이언트에게 전송한다.
5. 유저는 로그인 성고 후 다음부터는 access_tocken을 첨부해서, request를 서버에 전송한다.
💡 비밀번호 암호화
유저의 비밀번호는 절대 그대로 DB에 저장되지 않는다. 만일 DB가 해킹 당할 경우, 그대로 유출되기 때문이다.
따라서, 유저의 비밀번호는 반드시 암호화하여 저장해야 한다. 그럴 경우 DB가 해킹 당하더라도 그대로 노출되지 않기 때문이다.
💡 허가(Authorization)
허가는 유저가 요청하는 request를 실행할 수 있는 권한이 있는 유저인가를 확인하는 절차이다.
예를 들어 해당 유저는 고객 정보를 볼 수 있지만, 수정할 권한은 없는 경우이다.
📝 Flask 로그인 구현하기
# 1번을 해보세요!
from flask import Flask, request, render_template, session, url_for, redirect
app = Flask(__name__)
app.secret_key = 'super secret key'
app.config['SESSION_TYPE'] = 'filesystem'
userinfo = {'Elice': '1q2w3e4r!!'}
@app.route("/")
def home():
if session.get('logged_in'):
return render_template('loggedin.html')
else:
return render_template('index.html')
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
name = request.form['username']
password = request.form['password']
try:
if (name in userinfo):
#2번을 해보세요!
session["logged_in"] = True
#3번을 해보세요!
return render_template('loggedin.html')
#4번을 해보세요!
else:
return '비밀번호가 틀립니다.'
return '아이디가 없습니다.'
except:
return 'Dont login'
else:
return render_template('login.html')
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
#4번을 해보세요!
name = request.form['username']
password = request.form['password']
userinfo[name] = password
return redirect(url_for('login'))
else:
return render_template('register.html')
@app.route("/logout")
def logout():
session['logged_in'] = False
return render_template('index.html')
if __name__ == '__main__':
app.run()<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML for python flask</title>
</head>
<body>
<p>로그인이 필요한 서비스입니다.</p>
<a href= "login">로그인창으로</a><br>
<a href= "register">회원가입</a>
</body>
</html>
<!-- loggedin.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML for python flask</title>
</head>
<body>
<form action = "" method="post">
<p>로그인 성공 페이지</p>
<a href= "/logout">로그아웃</a>
</form>
</body>
</html>
<!-- login.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML for python flask</title>
</head>
<body>
<form action = "" method="post">
<p>name : <input type="text" name = "username"></p>
<p>password : <input type="password" name = "password"></p>
<p>이름과 비밀번호를 입력하고 로그인버튼을 누르세요.<br><input type = "submit" value = "로그인"/> </p>
</form>
</body>
</html>
<!-- register.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML for python flask</title>
</head>
<body>
<form action = "" method="post">
<p>name : <input type="text" name = "username"></p>
<p>password : <input type="password" name = "password"></p>
<p>이름과 비밀번호를 입력하고 생성버튼을 누르세요.<br> <input type = "submit" value = "생성"/> </p>
</form>
</body>
</html>
📝 로깅
로깅은 프로그램이 작동할 때 발생하는 이벤트를 추적하는 행위이다.
프로그램의 문제들을 파악하고 유지보수하는데 사용되고, 로깅을 통해 발생한 에러를 추적 가능하다.
운영 중인 웹 서비스에서 문제가 발생했을 경우, 해당 문제의 원인을 파악하려면 문제가 발생했을 때의 정보가 필요하다.
이런 정보를 얻기 위해서 중요한 기능의 실행되는 부분에 적절한 로그(log)를 남겨야 한다.
일반적인 로그 기록의 이점은 다음과 같다.
- 로그는 성능에 관한 통계와 정보를 제공할 수 있다.
- 로그는 재현하기 힘든 버그에 대한 유용한 정보를 제공할 수 있다.
- 설정이 가능할 때, 로그는 예기치 못한 특정 문제들을 디버그하기 위해 그 문제들을 처리하도록 코드를 수정하여 다시 적용하지 않아도, 일반적인 정보를 저장할 수 있다.
💡 로깅 레벨(Loggin Level)
다음 순서로 로깅이 된다.
DEBUG < INFO < WARNING < ERROR < CRITICAL
- DEBUG : 상세한 정보
- INFO : 일반적인 정보
- WARNING : 예상치 못하거나, 가까운 미래에 발생할 문제
- ERROR : 에러 로그, 심각한 문제
- CRITICAL : 프로그램 자체가 실행되지 않을 수 있는 문제
파이썬 로거 레벨 설정에 따라, 하위 레벨은 출력되지 않는다.
기본 로거 레벨 세팅은 WARNING 이다. 때문에 설정 없이는 INFO, DEBUG를 출력할 수 없다.
💡 python logger
기본적으로 다음 로깅 이력은 남기는 것이 좋다.
- 서버 시작 로그
- 서버 포트 번호
- 함수 호출
- 데이터의 입출력
#예시 코드
import logging
if __name__ : '__main__':
logging.info("hello elice!")위 코드로 실행하면, "hello elice!" 가 출력되지 않는다. 위에서 언급했듯이, 로깅의 기본 세팅은 WARNING이기 때문
그렇다면 어떻게 하면 "hello elice!" 가 출력이 될까 ? 아래 코드와 같이 설정하면 출력된다.
import logging
if __name__ : '__main__':
logger = logging.getLogger()
logger.setlevel(logging.DEBUG) # 로깅 기본세팅 WARNING -> DEBUG로 변경
logger.info("hello elice!")
📝 Flask logger
플라스크는 0.3 버전부터 logger를 플라스크 내부에서 제공하기 시작했다. 😮
(플라스크에서 기본적으로 제공하는 로깅을 제외하고, 일반 python logging을 사용해도 무방하다. )
# 레벨에 따른 함수가 이미 있어서, 따로 로깅레벨 설정을 안해도 된다.
from flask import Flask
app = Flask(__name__)
if __name__ == '__main__':
app.logger.info("test")
app.logger.debug("debug test")
app.logger.error("error test")
app.run()
💡 Flask logger 구현
from flask import Flask, render_template
app = Flask(__name__)
# .errorhandler(에러코드) : flask 내부에 기본적으로 있는 에러 핸들러
# 특정 에러에 대하여 errorhandler를 사용하면, 해당 에러가 발생했을 때 매칭된다.
@app.errorhandler(404)
def page_not_found(error):
app.logger.error(error)
return "페이지를 찾을 수 없습니다."
@app.route("/")
def hello_elice():
return "Hello world!"
if __name__ == '__main__':
app.run()

'python' 카테고리의 다른 글
| [Flask] (6) ORM & SQLAlchemy (0) | 2021.01.28 |
|---|---|
| [Flask] (5) RDB - Flask Connection & 게시판 예제 (0) | 2021.01.25 |
| [Flask] (3) 렌더링 템플릿 & Jinja2 & 간단한 게시판 (0) | 2021.01.24 |
| [Flask] (2) REST & HTTP Method & API/End Point (0) | 2021.01.22 |
| [Flask] (1) Intro & URL Routing & Variable Rules & jsonify( ) (1) | 2021.01.21 |