📝 DOM
DOM(Document Object Model)
: 객체 지향 모델로써 구조화된 문서를 표현하는 형식
- DOM은 XML이나 HTML 문서의 프로그래밍 인터페이스
- 문서의 구조화된 표현을 제공하여 프로그래밍 언어가 문서 구조, 스타일 ,내용 등을 변경할 수 있도록 한다.
HTML DOM
:HTML 문서를 조작하고 접근하는 표준화된 방법, 모든 HTML 요소는 HTML DOM을 통해 접근 가능
Document객체
- Document 객체는 웹 페이지를 의미
- 웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시, Document 객체부터 시작해야 한다.
Document 메소드
: HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
Document 메소드 참고자료 👇
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
📝 이벤트(event)
이벤트(event)란 웹 브라우저가 알려주는 HTML 요소에 대한 사건을 발생을 의미
웹 페이지에 사용된 자바스크립트는 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있다.
따라서, 클라이언트 측 자바스크립트를 비동기식 이벤트 중심(event-driven)의 프로그래밍 모델이라고도 한다.
💡 이벤트 타입
이벤트 타입은 발생한 이벤트의 종류를 나타내는 문자열로, 이벤트 명(event name)이라고도 한다.
가장 많이 사용하는 키보드, 마우스, HTML DOM, Window 객체 등을 처리하는 이벤트가 폭넓게 제공된다.
💡 이벤트 명세
예전에는 onload, onclick, onmouseover와 같이 기본적이고도 단순한 이벤트만을 사용했으나..
현재는 이보다, 많은 이벤트를 위한 명세가 존재한다.
이벤트 참조 | MDN
DOM 이벤트는 발생한 흥미로운 것을 코드에 알리기 위해 전달됩니다. 각 이벤트는 Event 인터페이스를 기반으로한 객체에 의해 표현되며 발생한 것에 대한 부가적인 정보를 얻는데 사용되는 추가
developer.mozilla.org
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
📝 Node 객체
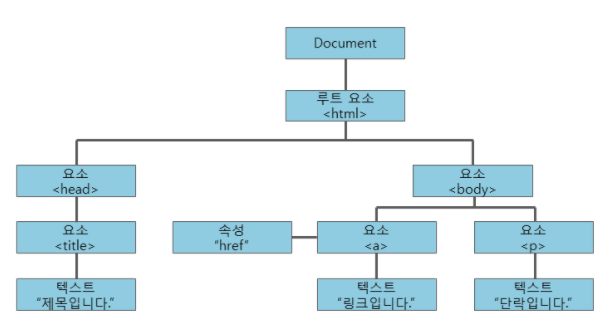
HTML DOM은 노드로 계층적 단위에 정보를 저장
HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할은 한다.

- HTML 문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장된다.
- 이러한 노드 트리는 노드들의 집합이고, 노드 간의 관계를 보여준다.
- 자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.

코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'WEB' 카테고리의 다른 글
| [React] JSX 문법 및 렌더링 (0) | 2021.02.06 |
|---|---|
| [React] 개요 & JS와 차이점 (0) | 2021.02.03 |
| [HTML] HTML 양식 태그 정리 (0) | 2021.02.02 |
| [HTML] 시맨틱 태그 정리 (0) | 2021.02.02 |
| [HTML] HTML 기본 태그 정리 (0) | 2021.02.02 |